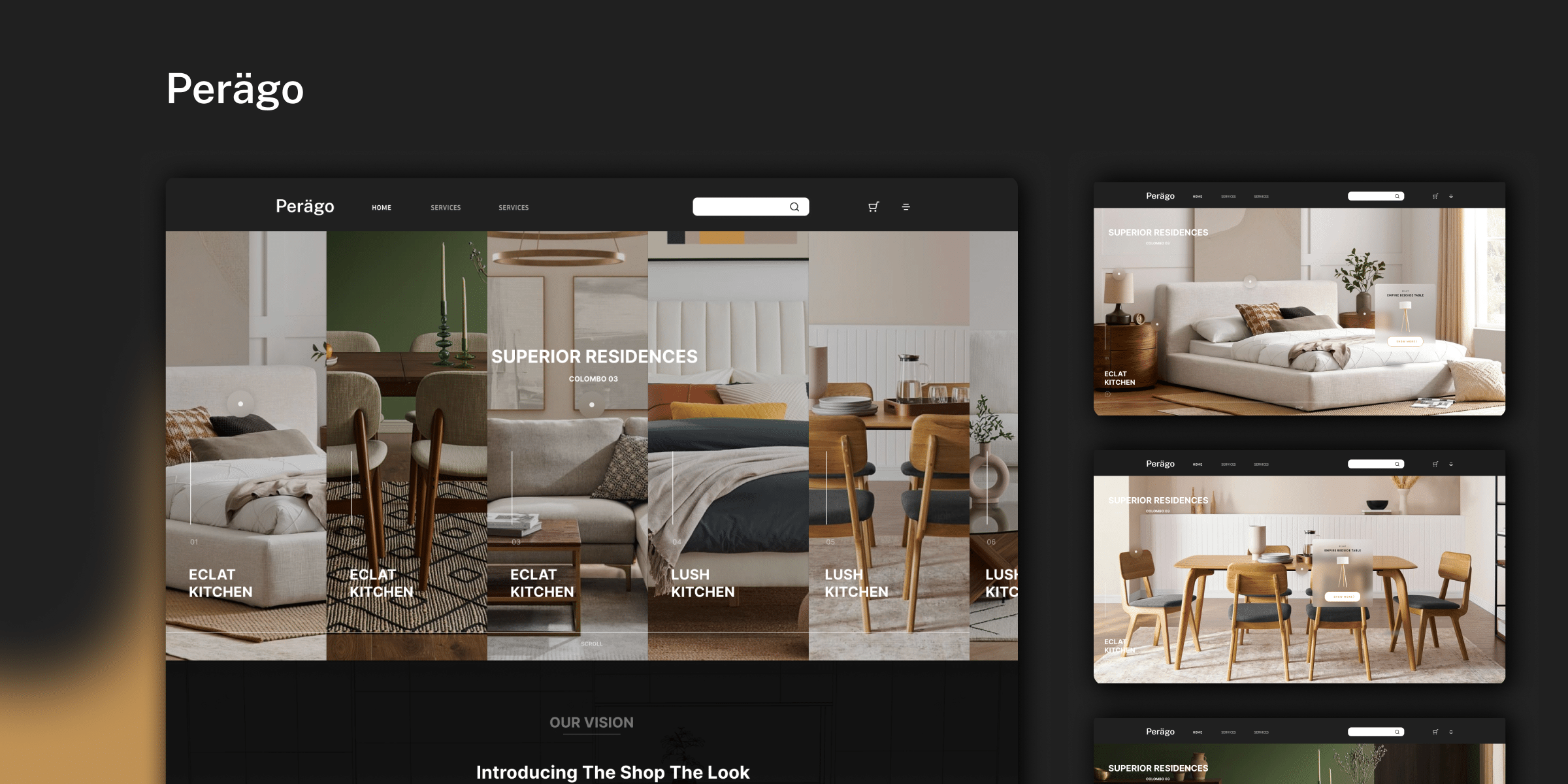
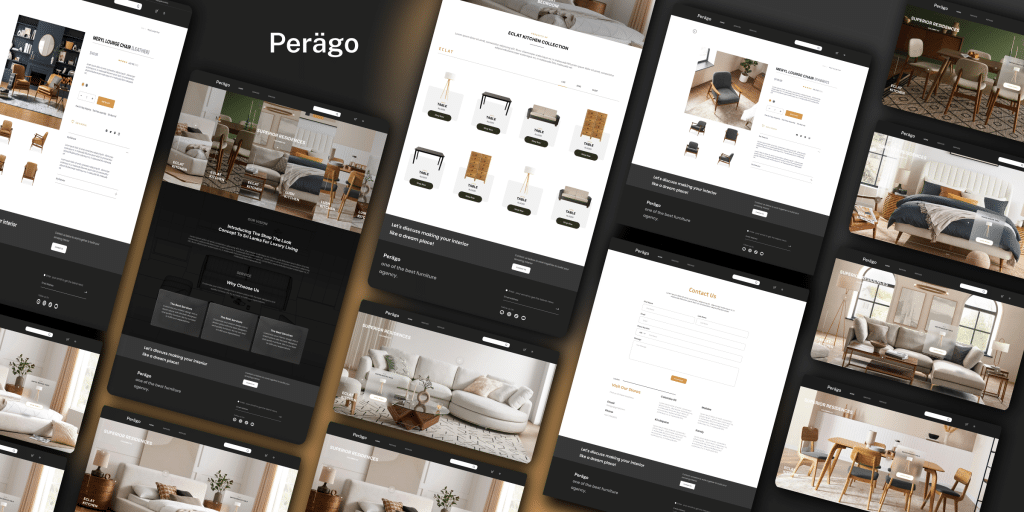
Perago Web UI/UX design

Design Process
The project involved creating an intuitive and visually engaging interface that emphasizes the brand’s aesthetic identity. Our work ensured an effortless browsing and purchasing experience by focusing on responsive design, user journey optimization, and innovative features that highlight the unique aspects of each furniture set. Additionally, we integrated advanced UX practices to simplify navigation, improve accessibility, and foster customer trust and satisfaction.

“Shop the Look” Integration
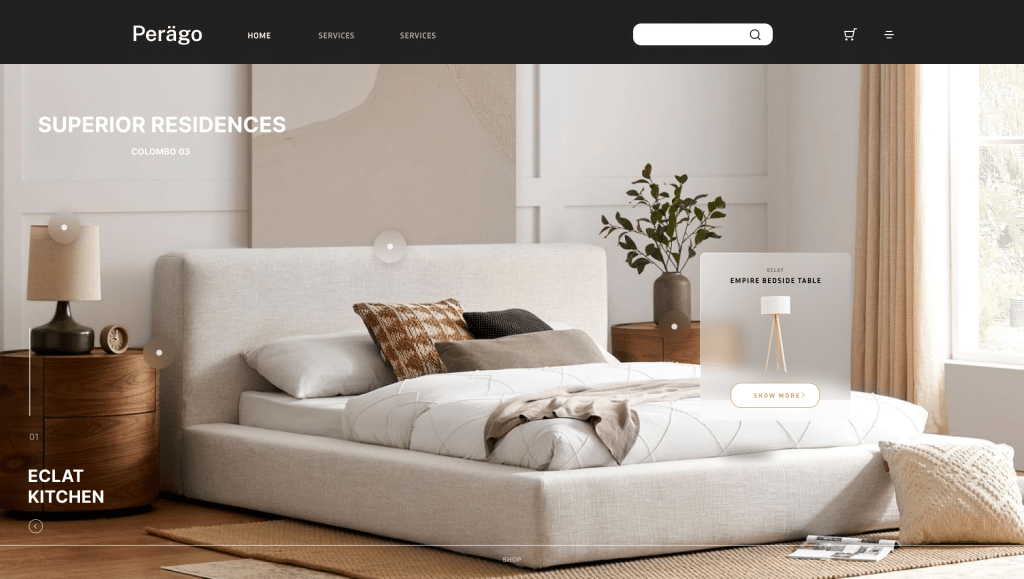
The “shop the look” feature was a standout aspect of the project. Shehan designed this functionality to allow users to explore styled rooms and purchase entire setups with a single click. This innovative approach aligned with Parego’s branding and provided an immersive shopping experience for customers.

Checkout and Conversion Optimization
To enhance the purchasing process, Shehan designed an optimized checkout flow with features like guest checkout, multiple payment options, and real-time inventory updates. These enhancements reduced friction, improved user confidence, and minimized cart abandonment rates.
Post-Launch Analysis and Iteration
After the website launch, we implemented analytics tools to monitor user behavior and gather insights for continuous improvement. These data-driven refinements ensured the website remained aligned with user needs and business goals.
Outcome
Ideafox’s expertise resulted in a website that perfectly reflects Parego’s identity as a provider of architecturally designed furniture. The immersive “shop the look” experience, combined with an intuitive user interface and seamless functionality, positioned Parego as a leading choice for new apartment buyers in Havelock City. This project stands as a testament to Shehan’s ability to deliver user-centric digital solutions that drive engagement and conversions.






